Headless CMS vs WordPress: The Ultimate Comparison for 2025

As a WordPress developer and SEO specialist at Jackober, I’ve worked with both traditional WordPress implementations and headless CMS architectures for various clients. One of the most common questions I receive is whether to stick with a traditional WordPress setup or move to a headless CMS approach.
This expert guide will dive deep into the differences, advantages, limitations, and use cases for both WordPress and headless CMS solutions. By the end, you’ll have a clear understanding of which approach might be best for your specific project needs.
Understanding the Fundamentals: Traditional vs. Headless CMS
Before comparing these approaches, let’s establish a clear understanding of what each entails.
What is a Traditional CMS?
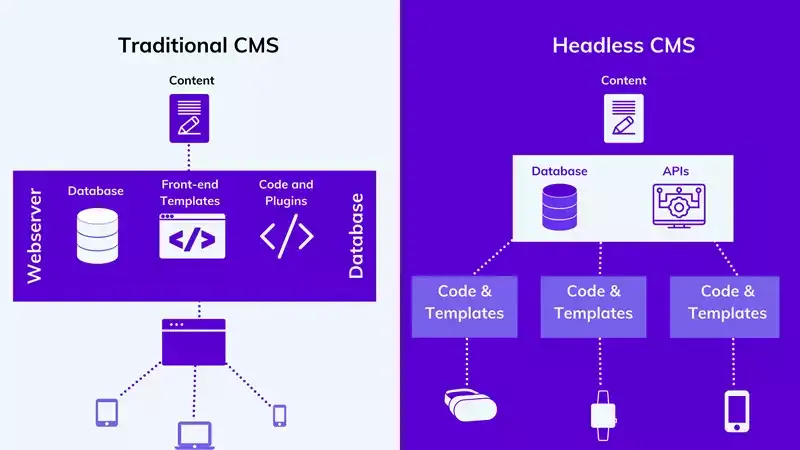
A traditional Content Management System (CMS) like WordPress in its conventional form is a monolithic system where:
- The backend (content management interface)
- The database (content storage)
- The frontend (content presentation)
All exist within a single, tightly integrated system. When you visit a traditional WordPress site, the server processes the request, pulls content from the database, applies theme templates, and delivers a complete HTML page to the visitor’s browser.
WordPress has been the world’s most popular CMS for years, powering approximately 43% of all websites. Its traditional approach offers an all-in-one solution that’s user-friendly and requires minimal technical knowledge to get started.
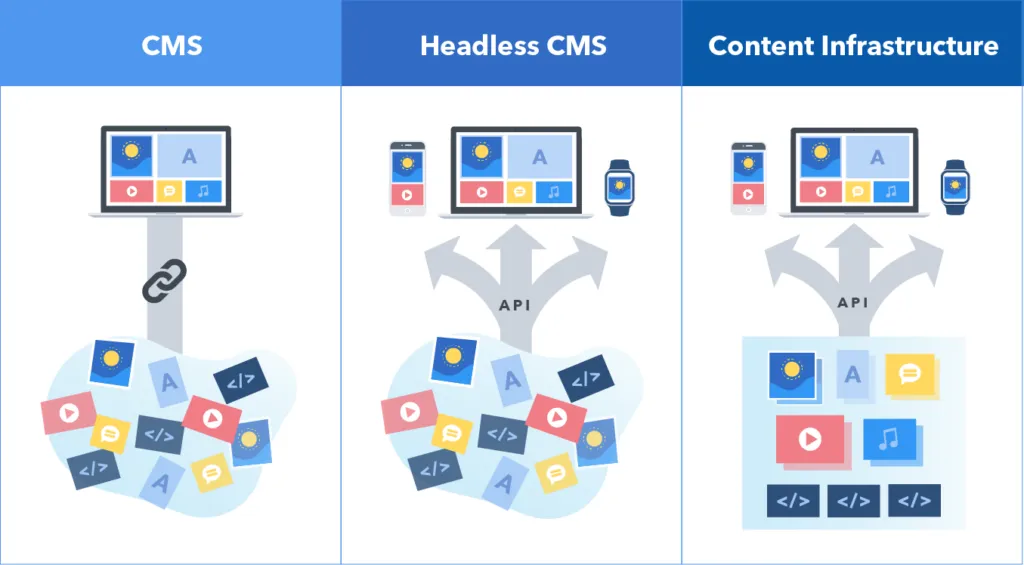
What is a Headless CMS?
A headless CMS decouples the content management backend from the frontend presentation layer. In this architecture:
- The CMS serves as a content repository and management interface
- Content is delivered via APIs (typically REST or GraphQL)
- The frontend is built as a separate application using modern frameworks like React, Vue, or Angular
The term “headless” refers to the removal of the “head” (frontend) from the CMS, leaving just the “body” (content management) with API connections.
WordPress can also function as a headless CMS through its REST API or with additional plugins like WPGraphQL, allowing developers to build custom frontends while still leveraging WordPress’s robust content management capabilities.
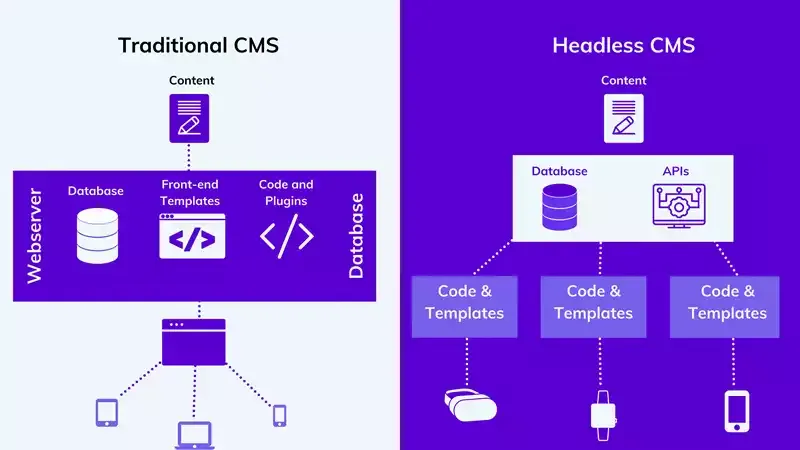
The Technical Architecture: How They Differ

Understanding the architectural differences helps explain the distinct advantages and limitations of each approach.
Traditional WordPress Architecture
In a traditional WordPress setup:
- Request Flow: User visits a URL → WordPress processes the request → PHP executes → Database is queried → Theme templates render content → Complete HTML is delivered to the browser
- Content Storage and Delivery: Content is stored in a MySQL database and delivered through PHP-rendered templates
- Theme System: PHP-based themes control the presentation through template files and hooks
- Plugin Integration: Plugins extend functionality by hooking into WordPress core, often affecting both admin and frontend
Headless CMS Architecture
In a headless setup (including headless WordPress):
- Request Flow: Two separate systems handle requests:
- CMS Backend: Administrators access the CMS to create/edit content
- Frontend Application: Users visit the frontend app → JavaScript framework requests data from CMS API → Frontend renders content with its own templates
- Content Storage and Delivery: Content is stored in the CMS database but delivered as structured data (JSON) via API
- Frontend Framework: Modern JavaScript frameworks (React, Vue, Next.js, etc.) handle presentation
- Service Integration: Frontend connects to multiple services beyond just the CMS (payment processors, search, authentication)
Performance Comparison: Speed and Scalability
Performance is often a primary consideration when choosing between traditional WordPress and headless architecture.
Traditional WordPress Performance
WordPress performance depends heavily on implementation quality:
Advantages:
- Built-in caching capabilities
- Extensive performance optimization plugins available
- Optimized hosting solutions specifically for WordPress
- Simpler performance optimization for non-developers
Limitations:
- PHP processing adds server response time
- Database queries can create bottlenecks
- Plugin bloat often impacts performance
- Scaling challenges with high traffic volumes
For techniques to optimize traditional WordPress, check out our guide on WordPress Page Speed Optimization.
Headless CMS Performance
Headless architectures offer performance advantages through modern frontend technologies:
Advantages:
- Static site generation for lightning-fast page loads
- CDN-friendly architecture for global distribution
- Reduced server processing on page requests
- Better handling of high traffic volumes
- Optimized for mobile performance
Limitations:
- Initial load may include large JavaScript bundles
- API request overhead for dynamic content
- Complex caching strategies required
- Performance depends on frontend implementation quality
Development Experience and Technical Requirements

The development approach differs significantly between traditional and headless implementations.
Traditional WordPress Development
Technical Stack:
- PHP knowledge required for theme/plugin development
- HTML, CSS, and basic JavaScript for frontend
- MySQL database familiarity helpful
- WordPress-specific concepts (hooks, template hierarchy)
Development Workflow:
- Direct editing of PHP templates
- Real-time preview of changes
- Simpler local development setup
- Extensive documentation and community support
Team Structure:
- Suitable for smaller teams
- Lower barrier to entry for developers
- Content editors can work directly with the final presentation
Headless CMS Development
Technical Stack:
- Modern JavaScript frameworks (React, Vue, Angular)
- API integration skills
- State management concepts
- Build tools and deployment pipelines
- Potentially multiple programming languages
Development Workflow:
- Separate frontend and backend development
- Component-based architecture
- Modern build tools and processes
- Local API mocking for frontend development
Team Structure:
- Often requires specialized frontend developers
- Backend CMS developers
- DevOps for more complex deployment
- Higher overall technical requirements
Content Management Experience
The content editing experience differs substantially between approaches.
Traditional WordPress Content Management
WordPress offers a user-friendly admin experience:
Advantages:
- WYSIWYG editing with instant preview
- Intuitive block editor (Gutenberg)
- Visual page builders available (Best WordPress Page Builders)
- Direct media management
- Immediate publishing and updates
- Extensive user role management
Limitations:
- Content and presentation sometimes blend
- Layout control can be theme-dependent
- Content structure can be inconsistent
Headless CMS Content Management
Headless content management focuses on structured content:
Advantages:
- Content modeling enforces consistency
- Clear separation of content and presentation
- Reusable content across multiple channels
- Focused interface without frontend distractions
- Better handling of complex content relationships
Limitations:
- No immediate visual preview of final presentation
- Higher learning curve for content editors
- Preview functionality requires custom development
- Content editors need to understand content modeling concepts
SEO Considerations
Search engine optimization is critical for most websites, and the CMS architecture impacts SEO implementation.
Traditional WordPress SEO
WordPress has robust SEO capabilities out of the box:
Advantages:
- SEO plugins like Yoast and Rank Math provide comprehensive tools
- Server-side rendering ensures content is immediately visible to search engines
- Built-in XML sitemaps and permalink management
- Meta tag control at page/post level
- Structured data implementation through plugins
- Mature SEO ecosystem and best practices
Limitations:
- Plugin-dependent for advanced SEO features
- Theme quality impacts SEO fundamentals
- Performance issues can negatively affect rankings
Headless CMS SEO
Headless implementations require careful attention to SEO:
Advantages:
- Performance benefits positively impact rankings
- Complete control over HTML output
- Structured approach to metadata and schema
- Advanced technical SEO implementations possible
- Better control over Core Web Vitals
Limitations:
- JavaScript rendering concerns for search engines
- More complex implementation of SEO fundamentals
- Preview and testing more difficult
- Requires technical SEO knowledge in frontend development
For either approach, proper SSL implementation is essential for SEO, as secure connections are a ranking factor.
Flexibility and Scalability
Both approaches offer different types of flexibility and scalability.
Traditional WordPress Flexibility
WordPress is renowned for its adaptability:
Advantages:
- Massive plugin ecosystem for extending functionality
- Thousands of themes for different visual styles
- Suitable for everything from blogs to e-commerce
- Supports multilingual sites through plugins like those covered in our Best WordPress Translation Plugins guide
- Community solutions for almost any use case
Limitations:
- Architectural constraints for highly custom applications
- Performance challenges at very high scale
- Monolithic nature limits some integration possibilities
Headless CMS Flexibility
Headless architecture offers different kinds of flexibility:
Advantages:
- Freedom to use any frontend technology
- Multiple frontend applications from one content source
- Easier integration with third-party services
- Better support for omnichannel content strategy
- More suitable for custom application interfaces
- Better for progressive web apps and mobile apps
Limitations:
- Requires custom development for features available as WordPress plugins
- Higher complexity for simple content changes
- More moving parts to manage
Use Cases: When to Choose Each Approach
Based on my experience implementing both solutions, here are the scenarios where each approach shines.
Ideal Use Cases for Traditional WordPress
Traditional WordPress works best for:
- Content-focused websites like blogs, news sites, and magazines
- Small to medium business sites with standard functionality needs
- Quick-launch projects with limited development resources
- Marketing websites requiring frequent non-technical updates
- Sites with limited budget for development and maintenance
- Projects where content editors need direct layout control
- Membership sites with standard functionality requirements
WordPress themes like those featured in our Best Magazine WordPress Theme and Best Architecture WordPress Themes guides make traditional WordPress particularly suitable for these industries.
Ideal Use Cases for Headless CMS
Headless architecture is preferable for:
- Enterprise applications requiring integration with multiple systems
- Omnichannel content delivery (web, mobile apps, kiosks, IoT)
- High-performance web applications with complex interactivity
- Projects with separate frontend and backend teams
- Progressive Web Apps (PWAs) with offline capabilities
- E-commerce sites with custom shopping experiences
- Content-as-a-service platforms serving multiple applications
WordPress as a Headless CMS
WordPress itself can function as a headless CMS, offering a hybrid approach that leverages its content management strengths while enabling modern frontend development.
WordPress REST API
WordPress includes a built-in REST API that enables headless functionality:
- Provides endpoints for posts, pages, media, users, and more
- Supports custom post types and taxonomies
- Allows authentication for secure content management
- Extensible for custom data and endpoints
WPGraphQL for Headless WordPress
The WPGraphQL plugin enhances WordPress’s headless capabilities:
- Adds GraphQL API to WordPress
- More efficient data fetching than REST API
- Type-safe schema for better development experience
- Reduces over-fetching and under-fetching of data
- Better handling of complex content relationships
Headless WordPress Frameworks
Several frameworks make headless WordPress development more accessible:
- Next.js with WordPress:
- Server-side rendering for SEO benefits
- Static generation for performance
- Incremental Static Regeneration for content updates
- Frontity (now part of WordPress):
- React framework specifically for WordPress
- Optimized for WordPress content structures
- Simplified development experience
- Gatsby with WordPress:
- Static site generation from WordPress content
- Rich plugin ecosystem
- GraphQL data layer
Cost Implications: Budgeting for Each Approach
The financial aspects of CMS choice extend beyond initial implementation to long-term maintenance and scaling.
Traditional WordPress Costs
Initial Setup Costs:
- Domain registration (see our guide on Domain Name for details)
- Hosting (typically $5-100/month depending on needs)
- Premium theme ($30-100 one-time)
- Essential plugins ($0-300/year)
- Initial development ($500-5,000 for basic sites)
Ongoing Costs:
- Hosting maintenance
- Plugin subscriptions
- Occasional theme updates
- Content updates (typically manageable by non-technical staff)
- Security maintenance
Scaling Costs:
- Increased hosting costs for traffic growth
- Potential performance optimization services
- Additional plugin costs for new features
Headless CMS Costs
Initial Setup Costs:
- CMS platform (varies: WordPress is free, other headless CMS platforms may charge)
- Frontend hosting (similar to WordPress hosting)
- API/CMS hosting
- Frontend development ($10,000-100,000+ depending on complexity)
- API integration development
Ongoing Costs:
- Multiple hosting environments
- Potential SaaS fees for headless CMS platforms
- Frontend maintenance and updates
- API maintenance
- More specialized developer resources
Scaling Costs:
- Often more cost-efficient scaling for high-traffic scenarios
- Separate scaling for frontend and backend
- Potential savings on content delivery via CDNs
Security Comparison
Security considerations differ between traditional and headless architectures.
Traditional WordPress Security
WordPress security has improved significantly but remains a common target:
Security Challenges:
- Large attack surface with themes and plugins
- Regular target for automated attacks
- Authentication directly exposed to the internet
- Plugin vulnerabilities can compromise the entire site
Security Advantages:
- Well-understood security practices
- Regular core security updates
- Large community monitoring for vulnerabilities
- Extensive security plugins available
For enhancing WordPress security, proper SSL implementation is essential.
Headless CMS Security
Headless architecture offers different security characteristics:
Security Advantages:
- Reduced attack surface on the public-facing frontend
- API access can be tightly controlled
- Frontend and backend can have separate security measures
- Content delivery separation from content management
Security Challenges:
- API security requires careful implementation
- Authentication between services adds complexity
- Multiple systems to secure and monitor
- Potential for wider variety of vulnerabilities across the stack
Integration Capabilities
Modern websites often need to connect with various third-party services and systems.
Traditional WordPress Integrations
WordPress offers extensive integration capabilities:
Advantages:
- Thousands of pre-built integrations via plugins
- REST API for custom integrations
- Webhook support in many plugins
- E-commerce integration through solutions covered in our E-commerce WordPress guide
- Payment processing via options detailed in our Payment Gateways for WordPress article
Limitations:
- Integration quality varies by plugin
- Performance impact with multiple integrations
- Limited control over integration implementation
- Some enterprise systems lack WordPress plugins
Headless CMS Integrations
Headless architecture excels at integrations:
Advantages:
- Freedom to use best-of-breed services for each function
- Direct frontend integration with third-party APIs
- Microservices architecture possibilities
- Better handling of complex data flows between systems
- More suitable for enterprise integration patterns
Limitations:
- Each integration requires custom development
- More complex authentication handling
- Potential for integration sprawl
- Higher maintenance overhead for multiple connections
Maintenance and Long-term Considerations

The long-term maintenance requirements differ significantly between approaches.
Traditional WordPress Maintenance
WordPress maintenance is well-established:
Routine Maintenance:
- Core, theme, and plugin updates
- Database optimization
- Backup management
- Security monitoring
- Content updates by non-technical staff
Long-term Considerations:
- Theme refreshes every 2-4 years
- Potential plugin replacements as needs evolve
- Hosting upgrades as traffic grows
- Compatibility monitoring with WordPress updates
For common maintenance issues, refer to our 15 Easy Fixes for Common WordPress Issues guide.
Headless CMS Maintenance
Headless architecture requires different maintenance approaches:
Routine Maintenance:
- CMS platform updates
- Frontend framework updates
- API endpoint monitoring
- Multiple hosting environments
- Content model evolution
Long-term Considerations:
- Frontend framework obsolescence risk
- API version management
- Developer knowledge retention
- More complex backup and recovery processes
- Technical debt management across multiple systems
Case Studies: Real-World Implementations
Let’s examine real-world examples that illustrate when each approach makes sense.
Case Study 1: Content Publisher Migration to Headless
Organization: Digital magazine with 500,000 monthly visitors
Challenge: Slow page loads affecting reader engagement and ad revenue
Solution: Migrated from traditional WordPress to headless architecture using:
- WordPress as the headless CMS (content management)
- Next.js for the frontend (presentation)
- Vercel for hosting and deployment
- WPGraphQL for content API
Results:
- 65% improvement in page load speed
- 42% increase in pages per session
- 38% reduction in bounce rate
- 27% increase in ad viewability
- Improved Core Web Vitals scores across all metrics
Key Takeaway: For content-heavy sites with significant traffic, the performance benefits of headless architecture can deliver meaningful business improvements.
Case Study 2: E-commerce Business Staying with Traditional WordPress
Organization: Specialty retailer with 200 products and 20,000 monthly visitors
Challenge: Needed robust e-commerce with limited development resources
Solution: Enhanced traditional WordPress implementation:
- WooCommerce for e-commerce functionality
- Performance-optimized theme
- Strategic plugin selection
- Premium hosting with Flywheel WordPress Hosting
- Integration with Shipstation for WordPress for order fulfillment
Results:
- Achieved 2-second page load times
- Maintained ability for non-technical staff to manage products
- Implemented complex discount rules without custom code
- 25% increase in conversion rate through optimization
- Significantly lower development and maintenance costs than headless alternative
Key Takeaway: For small to medium e-commerce businesses, traditional WordPress with the right optimizations often provides the best balance of functionality, performance, and cost.
Case Study 3: Enterprise Moving to Hybrid Approach
Organization: B2B software company with marketing site and customer portal
Challenge: Needed marketing agility while providing high-performance customer tools
Solution: Implemented hybrid architecture:
- Traditional WordPress for marketing pages and blog
- Headless WordPress providing content to React-based customer portal
- Shared content between systems where appropriate
- Single sign-on between environments
Results:
- Marketing team maintained content control with familiar tools
- Customer portal achieved necessary performance and customization
- Reduced development redundancy through shared content
- Preserved SEO benefits on marketing content
- Streamlined content workflow across platforms
Key Takeaway: Hybrid approaches can offer the best of both worlds for organizations with diverse needs across different sections of their digital presence.
Decision Framework: Choosing the Right Approach
Based on my experience implementing both traditional and headless WordPress solutions, here’s a framework to help you decide which approach is right for your project.
Choose Traditional WordPress When:
- Budget is limited: Traditional WordPress typically requires less development investment
- Timeline is tight: Faster implementation with pre-built themes and plugins
- Technical resources are constrained: Lower technical expertise required
- Content editors need visual control: WYSIWYG editing and direct layout management
- Standard functionality meets needs: Requirements can be satisfied with existing plugins
- SEO is a primary concern: Easier implementation of SEO best practices
- Content is the primary focus: Blog, news, or standard business website
Choose Headless CMS When:
- Performance is critical: Need for optimal loading speed and interactivity
- Multiple channels need content: Web, mobile apps, kiosks, etc.
- Complex interactivity is required: Advanced user interfaces and experiences
- Integration with multiple systems: Complex data flows between systems
- Separate frontend and backend teams: Specialized development resources
- Future-proofing is a priority: More flexibility to evolve the frontend independently
- Custom application features dominate: Beyond standard website functionality
Consider a Hybrid Approach When:
- Different sections have different needs: Marketing vs. application areas
- Transitioning gradually: Moving from traditional to headless in phases
- Specialized performance needs: Only certain sections require headless performance
- Mixed technical capabilities: Content team needs simplicity while developers need flexibility
Implementation Best Practices
Whichever approach you choose, following these best practices will help ensure success.
Traditional WordPress Implementation Best Practices
- Start with a quality foundation:
- Choose a well-coded, lightweight theme
- Select a reliable hosting provider like Flywheel WordPress Hosting
- Implement proper SSL security
- Optimize for performance:
- Follow our WordPress Page Speed Optimization guidelines
- Implement efficient image handling techniques from our How to Optimize Images for WordPress guide
- Use quality caching solutions
- Maintain security and updates:
- Keep WordPress core, themes, and plugins updated
- Implement security best practices
- Maintain regular backups
- Extend thoughtfully:
- Avoid plugin bloat
- Choose well-maintained plugins with regular updates
- Consider performance impact of each addition
- Plan for content structure:
- Design a logical content organization
- Use custom post types for different content categories
- Implement consistent taxonomies
Headless WordPress Implementation Best Practices
- Plan your content model carefully:
- Design content types with reusability in mind
- Establish clear relationships between content
- Consider future content needs
- Choose the right frontend framework:
- Select based on team expertise and project needs
- Consider long-term support and community
- Evaluate SEO capabilities
- Design your API strategy:
- Decide between REST API and GraphQL
- Plan authentication and security
- Consider caching at the API level
- Implement proper previewing:
- Build content preview functionality for editors
- Create draft content workflows
- Ensure visual feedback for content creators
- Optimize the development workflow:
- Establish CI/CD pipelines
- Create staging environments for testing
- Document API endpoints and content models
Future Trends: Where CMS Is Heading
The CMS landscape continues to evolve rapidly. Here are key trends to watch:
The Rise of Composable Architecture
Beyond headless, composable architecture takes the modular approach further:
- MACH Architecture: Microservices, API-first, Cloud-native, and Headless
- Best-of-breed services: Specialized solutions for each function
- Composable commerce: Modular approach to e-commerce functionality
- Packaged business capabilities: Reusable functional components
AI-Enhanced Content Management
Artificial intelligence is transforming content management:
- Automated content generation: AI-assisted writing and creation
- Intelligent content recommendations: Suggesting related content
- Personalization engines: Tailoring content to individual users
- Content optimization: AI-driven SEO and readability improvements
- Automated tagging and categorization: Smarter content organization
Enhanced Visual Building Tools
Both traditional and headless approaches are improving visual editing:
- Headless page builders: Visual tools for headless CMS
- Block-based editing evolution: Expansion of Gutenberg capabilities
- Component-based design systems: Bridging design and implementation
- Low-code/no-code integration: Simplifying complex functionality
- Visual development for dynamic content: Interactive content creation
Conclusion: Making the Right Choice for Your Needs
The decision between traditional WordPress and headless CMS architecture isn’t about which is universally better, but rather which better serves your specific needs, resources, and goals.
Traditional WordPress continues to excel at providing an all-in-one solution that balances functionality, ease of use, and cost-effectiveness. It remains ideal for content-focused websites, small to medium businesses, and projects with limited technical resources or budgets.
Headless CMS architecture, including headless WordPress implementations, offers superior performance, flexibility, and scalability for complex digital experiences. It’s particularly valuable for organizations with multiple digital channels, custom application needs, or performance-critical requirements.
Many organizations are finding success with hybrid approaches that leverage the strengths of both models, using traditional WordPress for content-heavy sections while implementing headless architecture for high-performance application areas.
As a WordPress Expert for Hire, I help clients navigate these decisions based on their specific requirements rather than following trends. The right approach is the one that aligns with your business goals, available resources, and long-term digital strategy.
For organizations considering a platform switch, our Webflow vs WordPress comparison provides additional insights into how different platforms approach content management.
Whether you choose traditional WordPress, headless CMS, or a hybrid approach, success comes from thoughtful implementation, ongoing optimization, and alignment with your organizational needs.
FAQ: Headless CMS vs. WordPress
Q: Is headless CMS more secure than traditional WordPress?
A: Headless architecture can offer security advantages through separation of concerns and reduced attack surface on the public-facing frontend. However, overall security depends on implementation quality in both approaches. Traditional WordPress can be highly secure when following best practices, while headless implementations introduce different security considerations around API access and multiple systems.
Q: Does headless CMS always perform better than traditional WordPress?
A: While headless architecture typically offers performance advantages through modern frontend technologies and static generation, a well-optimized traditional WordPress site can also achieve excellent performance. The performance gap is most noticeable for complex, interactive sites with high traffic volumes. For many standard websites, traditional WordPress with proper optimization can meet performance needs.
Q: How much more expensive is headless development compared to traditional WordPress?
A: Headless development typically requires 2-5x the initial investment of traditional WordPress development due to the need for custom frontend development and API integration. Ongoing maintenance costs are also generally higher due to the more complex architecture and specialized developer requirements. However, for large-scale projects, headless can sometimes offer better long-term scaling economics.
Q: Can I migrate from traditional WordPress to headless gradually?
A: Yes, incremental migration is possible and often advisable. Common approaches include starting with specific sections of the site (like a product app or customer portal) as headless while maintaining the main site as traditional WordPress, or implementing a hybrid architecture where some pages are served traditionally while others use the headless approach.
Q: How does SEO compare between traditional and headless WordPress?
A: Traditional WordPress makes SEO implementation straightforward through plugins and server-rendered content. Headless implementations require more careful attention to SEO fundamentals but can offer performance advantages that benefit rankings. With proper implementation (including server-side rendering or static generation), headless sites can achieve excellent SEO results, though the development effort is typically higher.
Q: Is WordPress becoming obsolete with the rise of headless CMS?
A: No, WordPress is adapting to the changing landscape rather than becoming obsolete. WordPress itself offers headless capabilities through its REST API and GraphQL extensions, allowing it to function as either a traditional or headless CMS. The WordPress ecosystem continues to evolve with projects like the Gutenberg editor and Full Site Editing that bring modern development approaches to the platform.
Q: What skills do developers need for headless CMS development vs. traditional WordPress?
A: Traditional WordPress development primarily requires PHP, HTML, CSS, and basic JavaScript knowledge, along with understanding of WordPress-specific concepts like the template hierarchy and hook system. Headless development typically requires modern JavaScript framework expertise (React, Vue, Angular), API integration skills, build tool familiarity, and potentially multiple programming languages depending on the implementation.